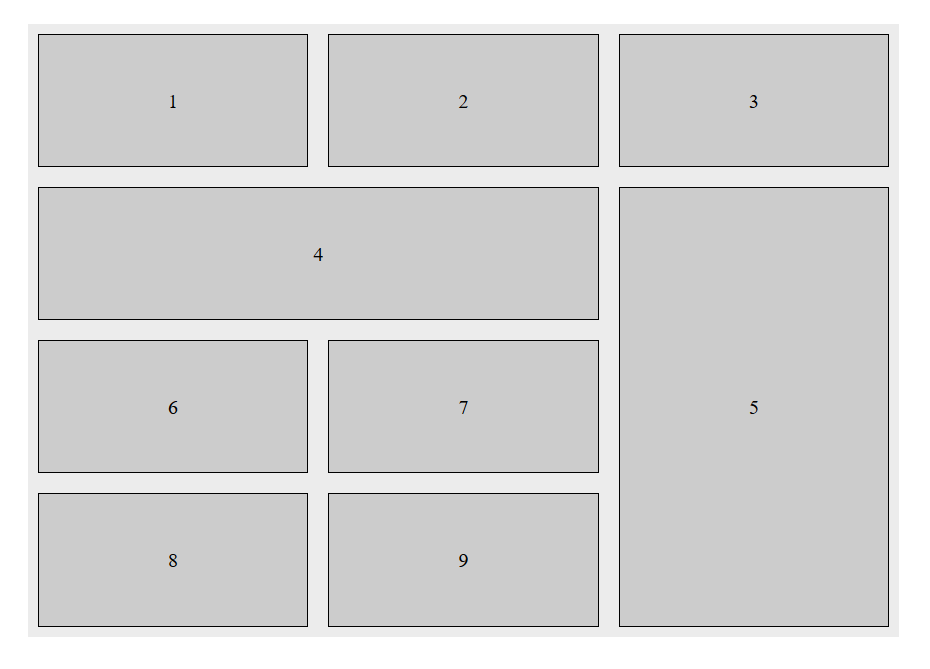
Допустим, мы хотим сверстать вот такой шаблон:

Получившийся результат будет выглядеть так: демо display:grid в ИЕ11
Опускаю стили, относящиеся к оформлению, их всегда можно посмотреть в исходном коде на странице примера.
Для начала опишем словами макет. Это таблица из трех колонок и четырех строк с отступами между ячейками. Ячейка 4 занимает две колонки, ячейка 5 занимает три строки.
Блочная модель выглядит так:
<div id="container">
<div class="cell">1</div>
<div class="cell">2</div>
<div class="cell">3</div>
<div class="cell col-span">4</div>
<div class="cell row-span">5</div>
<div class="cell">6</div>
<div class="cell">7</div>
<div class="cell">8</div>
<div class="cell">9</div>
</div>Здесь классы col-span и row-span описывают ячейки 4 и 5 соответственно.
Теперь пишем стили для современных браузеров:
/* Styles for modern browsers */
#container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr;
grid-gap: 1em;
}
.col-span {
grid-column-start: 1;
grid-column-end: span 2;
grid-row-start: 2;
}
.row-span {
grid-row-start: 2;
grid-row-end: span 3;
}Здесь все логично. Для содержащего контейнера наша сетка описывается указанием количества колонок, количества строк и отступов меджу ними. Описывать простые ячейки нет необходимости, браузер сам расставит их по местам. Опиисания требуют только особенные, занимающие несколько мест. Для ячейки, объединяющей несколько столбцов, указываем столбец начала и столбец конца с ключевым словом span. Аналогично для строк.
С ИЕ все сложнее. ИЕ поддерживает старую спецификацию grid, в которой отступы считались за отдельную колонку. Поэтому свойства для отступов grid-gap не существует, отступы нужно указывать в описании сетки. Из этого следует, что у нас изменяется нумерация колонок и столбцов.
Кроме того, для ИЕ необходимо указывать положение в сетке для каждой ячейки, иначе он поставит их все на первую позицию.
Стили для ИЕ11:
/* Styles for IE11 */
#container {
display: -ms-grid;
-ms-grid-columns: 1fr 1em 1fr 1em 1fr;
-ms-grid-rows: 1fr 1em 1fr 1em 1fr 1em 1fr;
}
.cell:nth-child(1) {
-ms-grid-column: 1;
-ms-grid-row: 1;
}
.cell:nth-child(2) {
-ms-grid-column: 3;
-ms-grid-row: 1;
}
.cell:nth-child(3) {
-ms-grid-column: 5;
-ms-grid-row: 1;
}
.cell:nth-child(4) {
-ms-grid-column: 1;
-ms-grid-row: 3;
-ms-grid-column-span:3;
}
.cell:nth-child(5) {
-ms-grid-column: 5;
-ms-grid-row: 3;
-ms-grid-row-span:7;
}
.cell:nth-child(6) {
-ms-grid-column: 1;
-ms-grid-row: 5;
}
.cell:nth-child(7) {
-ms-grid-column: 3;
-ms-grid-row: 5;
}
.cell:nth-child(8) {
-ms-grid-column: 1;
-ms-grid-row: 7;
}
.cell:nth-child(9) {
-ms-grid-column: 3;
-ms-grid-row: 7;
}Видно, что, к примеру, для второй ячейки указана колонка 3, а не 2 - это как раз то смещение из-за отступа,это он занял вторую колонку.
Собственно, это все. С учетом этих несложных особенностей grid вполне можно использовать в IE11.